第一种:
通过SweetAlert美化的提示框
将下面代码添加到当前主题模板函数functions.php文件最后即可:
|
1 2 3 4 5 6 |
function zm_copyright_tips() { echo '<link rel="stylesheet" type="text/css" href="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.css" >'; echo '<script src="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.js"></script>'; echo '<script>document.body.oncopy = function() { swal("复制成功!", "转载请务必保留原文链接,申明来源,谢谢合作!!","success");};</script>'; } add_action( 'wp_footer', 'zm_copyright_tips', 100 ); |
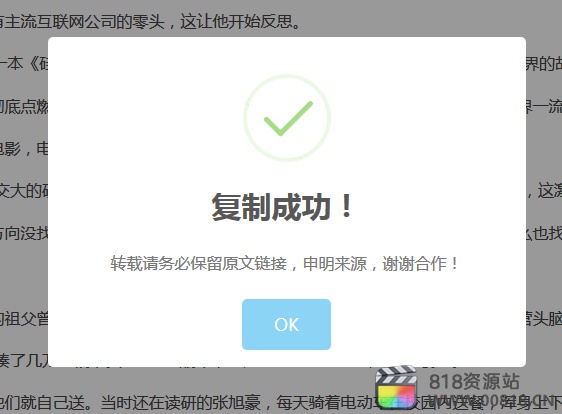
效果如图:  上述代码直接外链调用的公共库,也可以将外链的JS和CSS下载到本地,进一步美化修改样式。
上述代码直接外链调用的公共库,也可以将外链的JS和CSS下载到本地,进一步美化修改样式。
第二种:
简单的提示框
如果认为加载JS和CSS会影响速度,也可以直接用下面的代码,调用浏览器自带提示框,使用方法同上:
|
1 2 3 4 |
function zm_copyright_tips() { echo '<script>document.body.oncopy=function(){alert("复制成功!转载请务必保留原文链接,申明来源,谢谢合作!");}</script>'; } add_action( 'wp_footer', 'zm_copyright_tips', 100 ); |
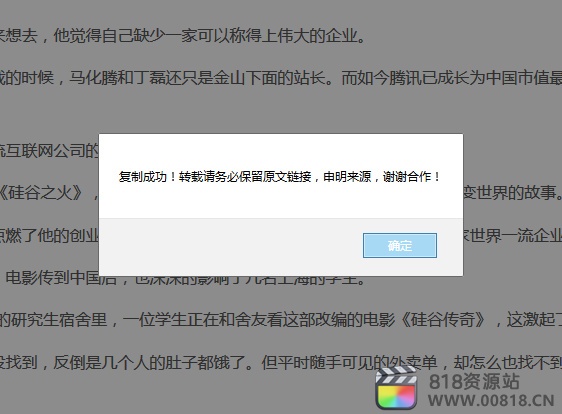
效果如图:
声明:本站发布的所有资源均来自于互联网,所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。
如侵犯到您的权益,请及时通知我们,我们会及时处理。邮箱:505289534@qq.com






评论(0)