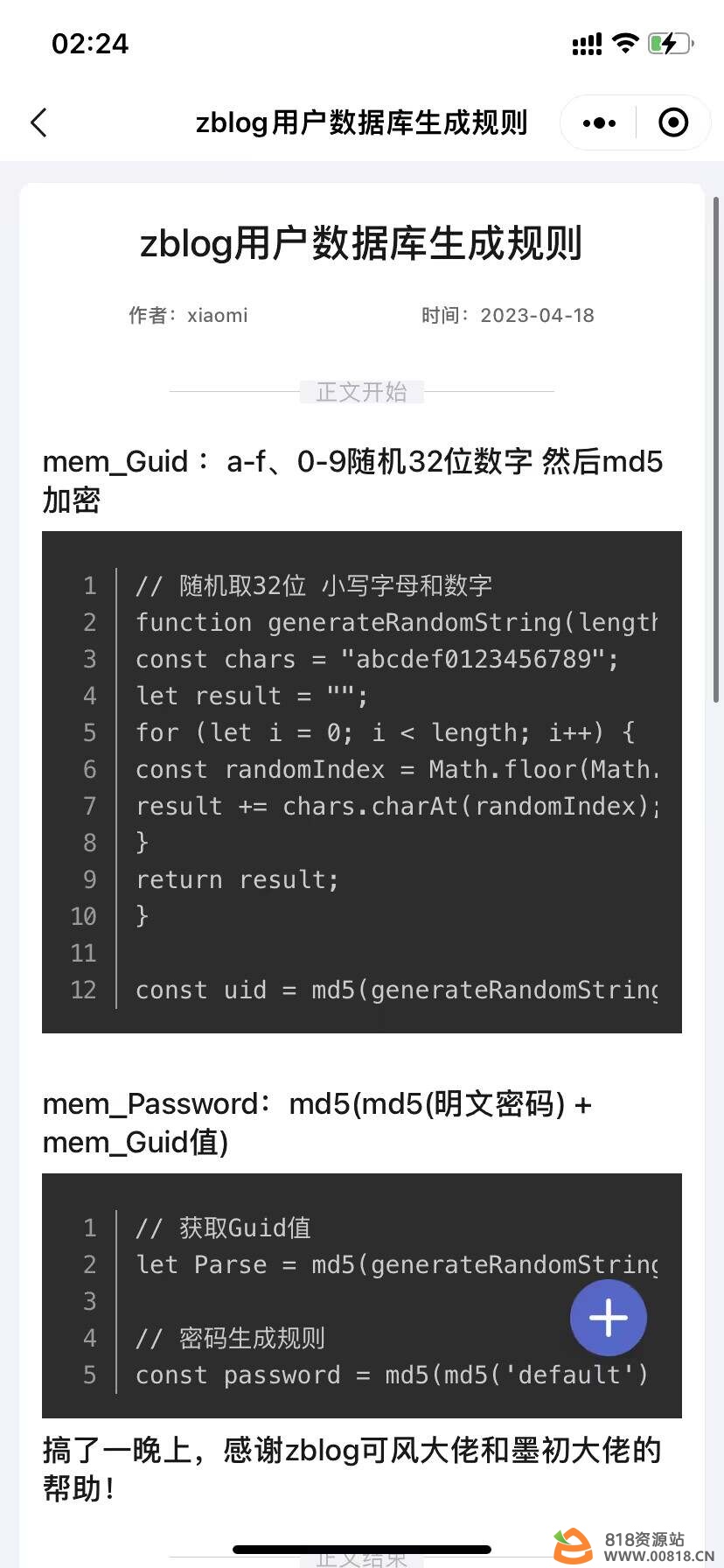
先放几张界面图吧!
界面图:




程序配置:
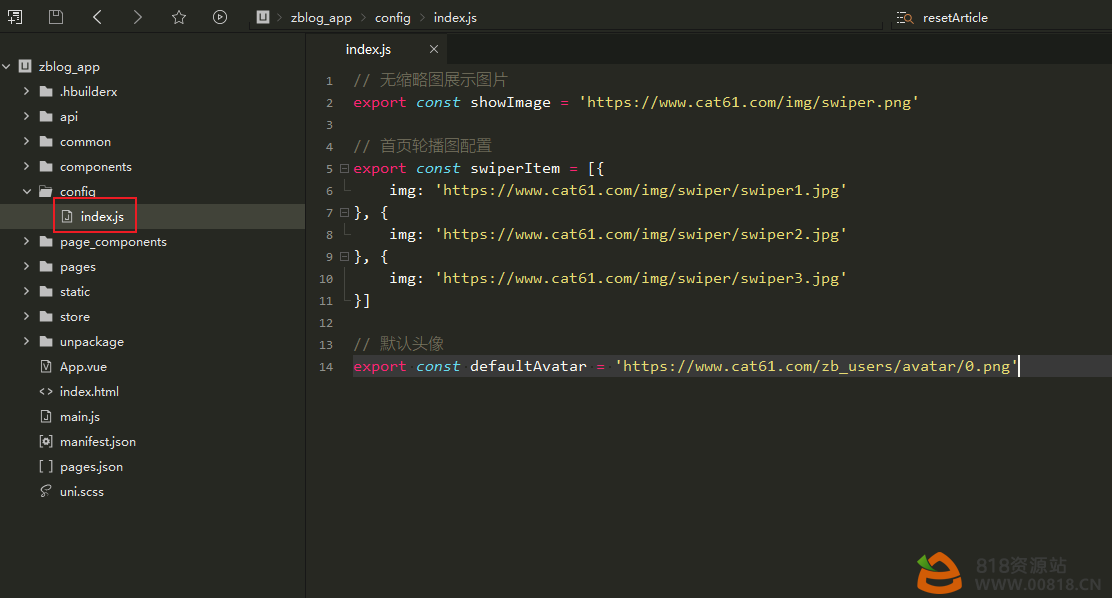
前端篇:
拉取项目后,您需要设置基本的参数
如:

参数及说明已经以代码备注的方式给出,这里不在多说。

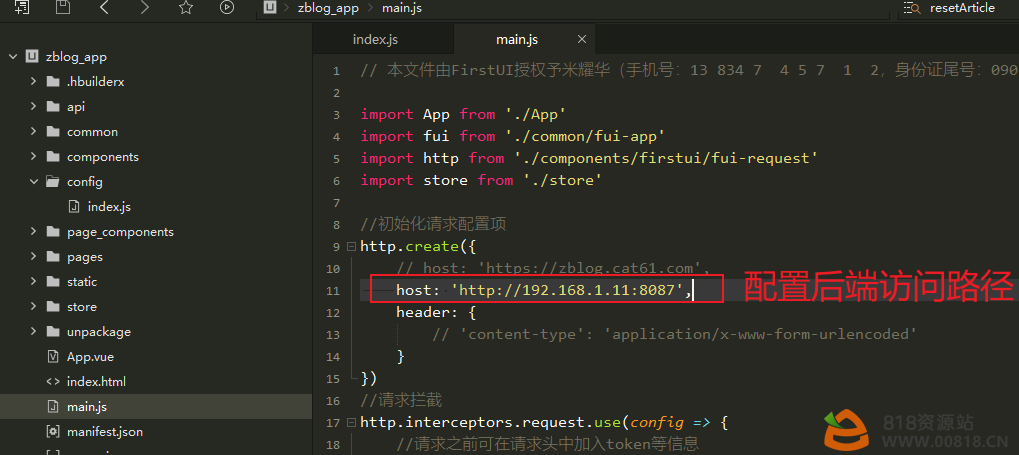
配置后端访问路径,发到线上必须采用ssl方式!!!
后端篇
拉取项目后,您需要设置基本的参数和数据库连接参数。
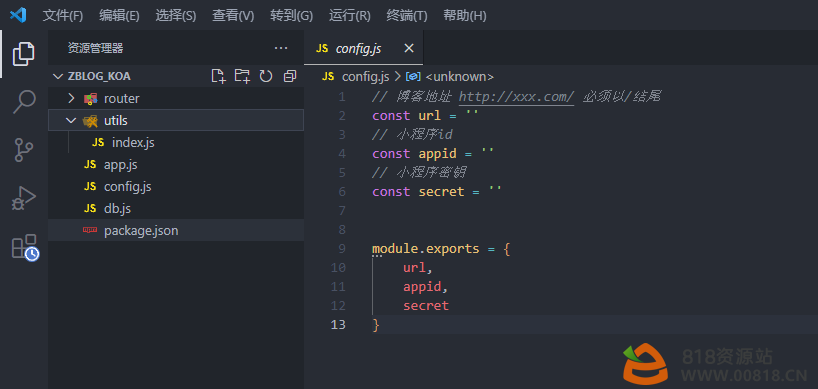
基本参数:config.js

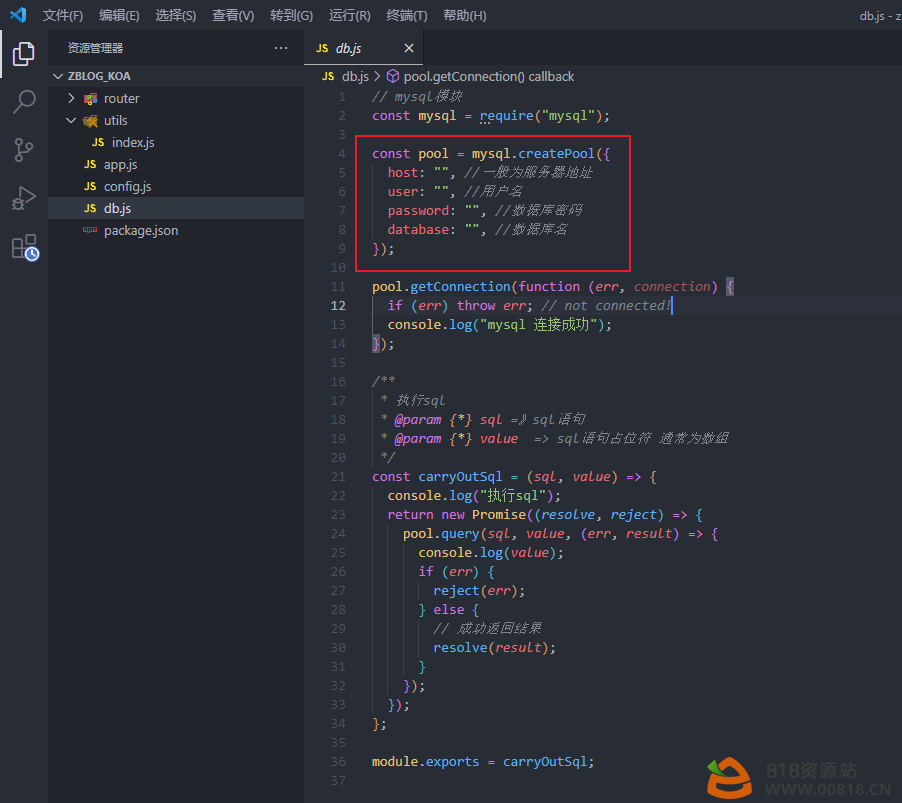
数据库参数:db.js

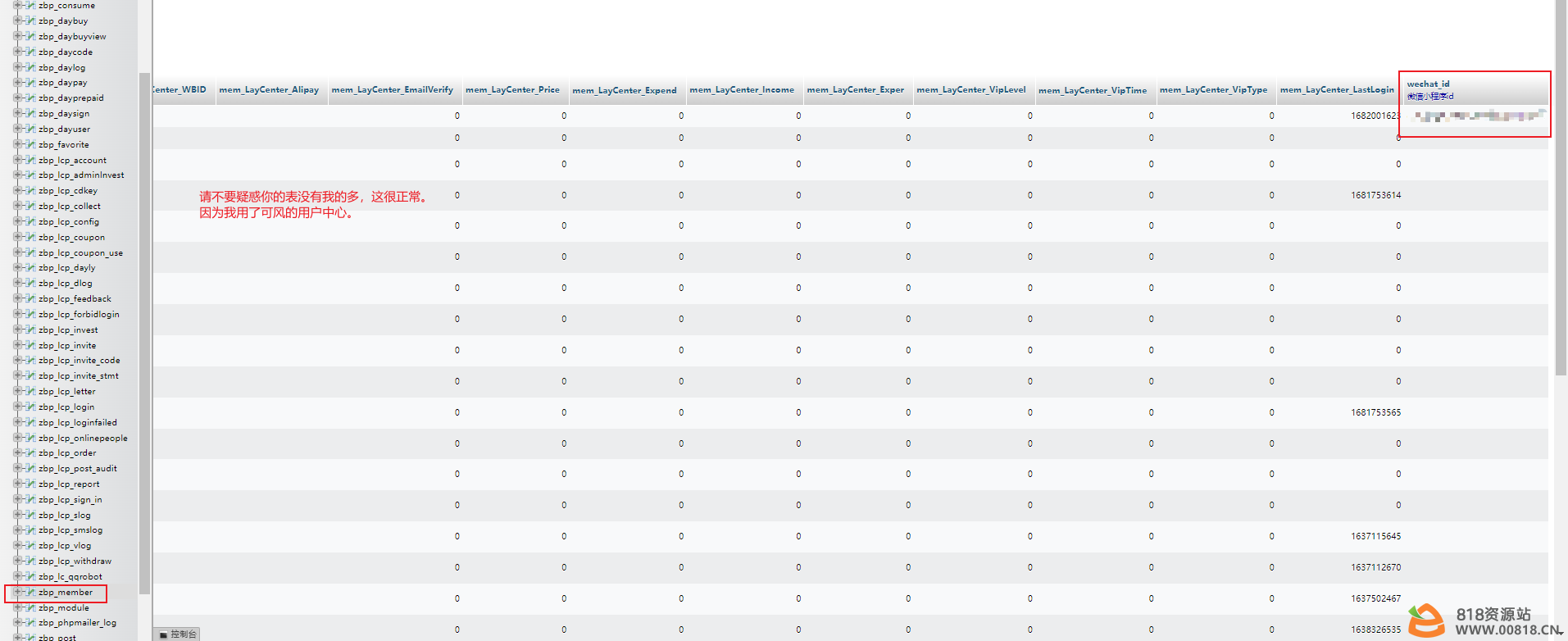
数据库篇
表名:zbp_member
添加字段:wechat_id
类型:varchar

打包篇
必要工具:HbuilderX,微信开发者工具
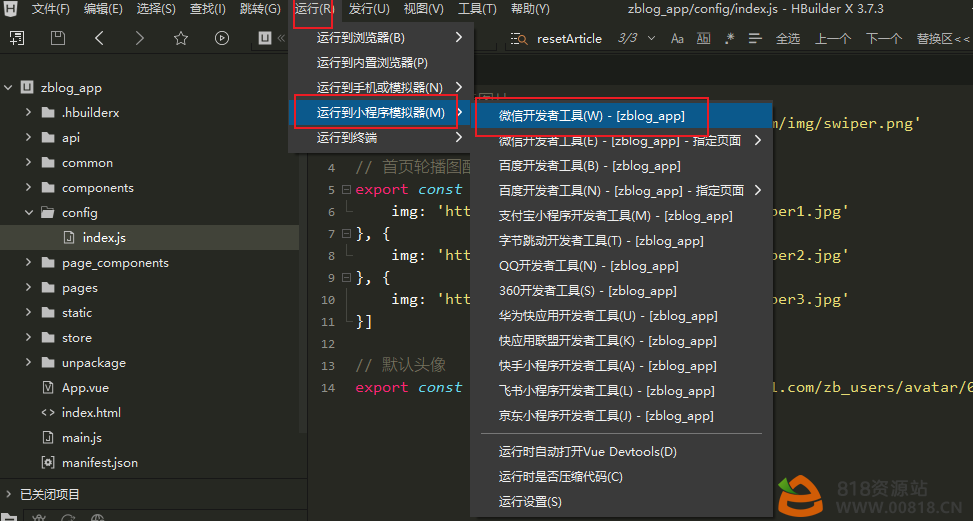
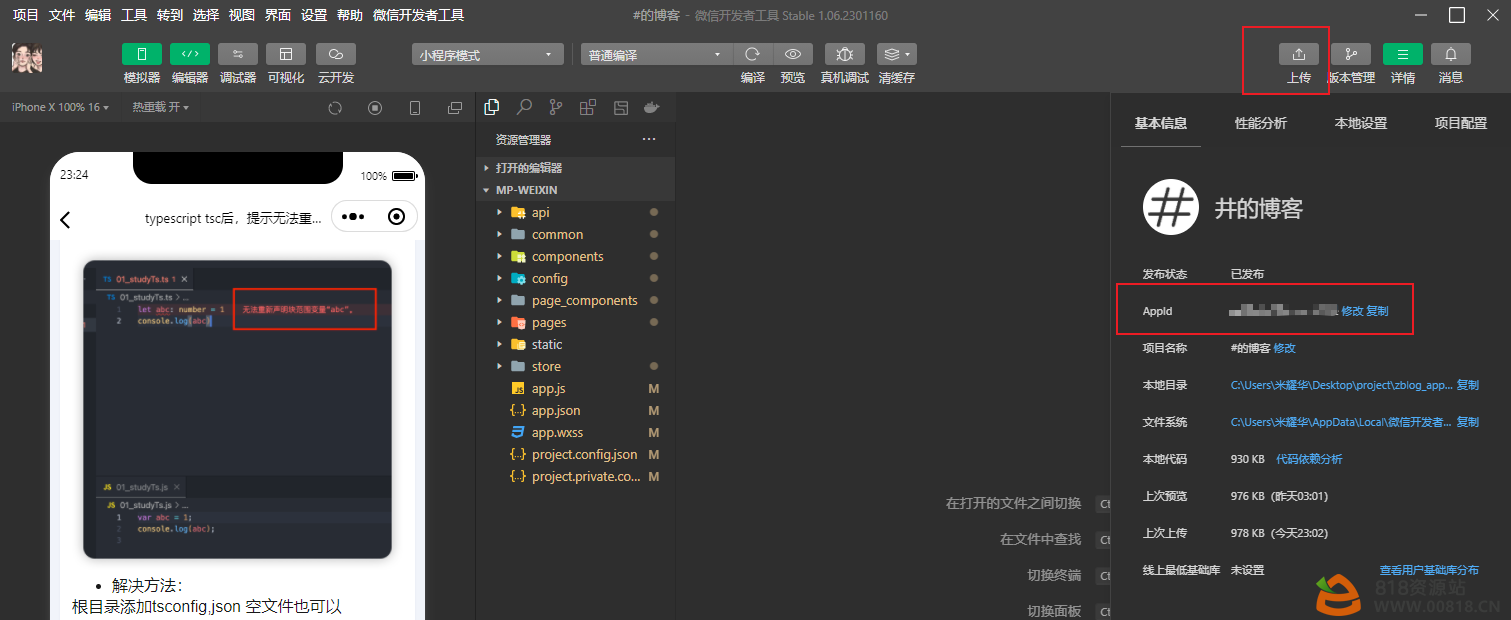
在HbuilderX中打开前端项目,依次点击 运行 =》 运行到小程序模拟器 =》微信开发者工具(如下图)

在微信开发者工具中绑定你的AppId,点击上传

登陆微信公众平台,选择你的小程序登录。
依次点击版本管理,提交审核。

耐心等待通过审核即可!
声明:本站发布的所有资源均来自于互联网,所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。
如侵犯到您的权益,请及时通知我们,我们会及时处理。邮箱:505289534@qq.com






评论(0)